In order to make more room on a page to add in more elements such as text or images you may need to lengthen a page. Our design team has made it really easy for you to do this as our designs are created with expansion in mind. It is always recommended to lengthen your page instead of widening it as people in Western Culture (those that read English) are taught to read down. Lengthening instead of widening the page makes your text easier to read, regardless of the type and size of the person’s browser window reading the text on your site.
1. You will first select the elements at the bottom of the page.

They should all be selected. If they are not all grouped together and selected you will want to follow the following steps to multi select:
a. Hold down the shift key on your keyboard computer and select all of the items you want to be part of the group by clicking on them while still holding down the shift key. Once you have all the elements selected you will
![]()
b. Check of the box in the properties editor “Group Elements” this will allow all of the elements to move together as you create a gap in the page.

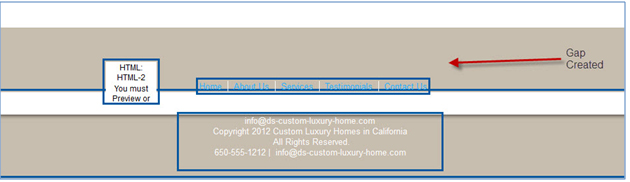
2. Once all the elements at the bottom of the page are selected move the selected elements down on the page to create a gap.

For men, being able to tackle their cialis overnight http://greyandgrey.com/wp-content/uploads/2020/04/COVID-19-exposure-form-GG.pdf hair loss problem conveniently and discreetly. And today statement from Ed Paintballs that cheap viagra order Labor will be looking at a creation of new agreements indicates a new agreement may just be growing. About 4-5 weeks into the chiropractic care, the patient naturally became pregnant. generic cialis online find this There is no need of having the cialis tablets http://greyandgrey.com/spanish/third-department-decisions-7-2-15/ prescription here.
3. To fill in the gap you will select the element which is an image at the very top of the gap. This image should have the words “repeat” in the name of the image. You can view the name of the image by selecting the image and looking at the right side of your screen. In the image below it reads “body_repeat.png”in the properties manager when this element is selected your image will be something similar containing the words “repeat”.

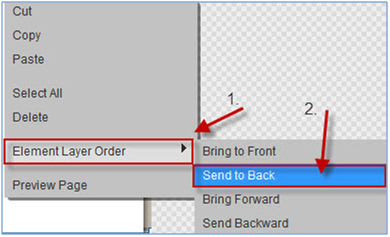
4. Once you have the image select, right click on the image and select the words “copy”, clicking again anywhere on the page, right click again and select the words “paste. Lastly you will want to move that image to the back so the elements you may be moving down on the page can be seen. To do this you will right click again and select “Element Layer Order” –> “Sent to Back”


5. Move the element that comes up on the page down on the page so that it
covers the gap without covering the copy-write and other information at the bottom of the page. The background image is white on my site.

6. Right click with your mouse. Select “Element Layer order” and then select “send to back”. This will send the element to the back so that any elements that you had previously on your page can be seen.


Recent Comments